

Ein Sender, viele Empfänger? Das ist heute lang überholt. Um Ihrer Marke wahren Charakter zu verleihen, reicht es nicht mehr, blind Slogans und Logos in die Welt zu senden. Was Ihre Marken benötigen, sind echte Werte, die kundenorientiert und als Netzwerk nach außen getragen werden.
Ich bin überzeugt, dass Branding mehr ist, als etwas den Stempel aufzudrücken. Bereits das Wort „Branding“ wurde denkbar schlecht gewählt. Deutet es doch gerade an, dass eine Marke beliebig „gelabelt“ werden könnte. Doch wenn Bildchen und Sprüche alles sind, was ein Produkt zu bieten hat, dann ist das nur der sichere Weg in die Beliebigkeit.
In Zeiten globaler Vernetzung ist es wichtig, auf allen Kanälen zu vermitteln, wofür Ihr Unternehmen steht. Dazu reicht es nicht, die Firmen-Philosophie ins Netz zu stellen. Ihre Werte und Einstellungen müssen ganzheitlich transportiert werden. – Und darum ist es gerade der falsche Ansatz, eine Marke mit glühendem Brandeisen anzugehen.
Die Marken-Entwicklung muss sich an den Kunden orientieren. Erst wenn aus Ihrer Marke ein Anreiz zur Identifikation wurde, werden sich Ihre Kunden von Ihnen repräsentiert fühlen. Logos und Slogans können diesen Prozess unterstützen – allerdings werden Verpackungen allein nie Kundenkreise erschließen.
Dazu bedarf es Glauben: an sich und Ihre Kunden. Ich unterstütze Sie, Ihre Unternehmenswerte zeitgemäß zu vermitteln. Damit das funktioniert, braucht es sorgfältig ausgearbeitete Kampagnen und konsequente Umsetzung. Corporate Design, Webauftritt, Slogans und Logos müssen ein Ziel verfolgen: Sie müssen Ihr echtes Image kommunizieren.
Sind Ihre Marken flexibel genug, um moderne, wertorientierte Kunden an sich zu binden? Ich helfe Ihnen dabei, indem wir gemeinsam Ihre individuelle Unternehmenspersönlichkeit herausarbeiten und Ihren Marken echten Charakter verleihen.
Das Ergebnis: Sie sind glaubhaft, relevant, erlebbar und einzigartig – in allen Medien und ganz ohne Widerspruch.
Ich denke an visuelle Gestaltung, die das Unsichtbare sichtbar macht. Werte und Überzeugungen sind nicht sofort greifbar, sie müssen dargestellt und kommuniziert werden. Denn das ist der entscheidende Unterschied zwischen Designer und Grafiker: Der Grafiker setzt nur um, der Designer hingegen deckt auf.
Verborgenes durch Design aufdecken bedeutet: Nichts hinzudichten, was nicht vorhanden ist. Worauf es ankommt, ist ehrliche, auf Ihre Kunden zugeschnittene Präsentation. Das funktioniert nicht mithilfe blinkender Bildchen und bunter Farbexplosionen, sondern durch das Wissen um grafische Gestaltung und Darstellung, die das Wesentliche trifft.
Das klingt einfacher, als es ist. Denn Grafikdesign bedeutet Verantwortung und psychologisches Einfühlungsvermögen: sowohl Ihrer Marke als auch Ihren Kunden gegenüber. Erst durch präzise Analysen wird erkennbar, was Ihr Design erreichen muss. Werden eher leuchtende und aufgeweckte Farben benötigt? Oder sollen Rationalität und Glaubhaftigkeit den Stil bestimmen?
Damit nicht genug – denn Farbpaletten allein vermitteln noch gar nichts. Aus Ihren Marken müssen Botschaften entstehen. Texte müssen herausgearbeitet und im Design platziert werden; Bilder und Grafiken erzeugen Stimmungen und Lebendigkeit. – Diese Elemente müssen makrotypografisch zusammengefügt werden, um den größtmöglichen Effekt zu erzielen.
Irgendetwas auf’s Papier bringen kann jeder. Aber das ist nicht, was Sie wollen und wofür ich stehe. Ich helfe Ihnen, Ihre Werte zielgerichtet, klar und transparent zu übermitteln. Ihre Corporate Identity muss sich im Grafikdesign widerspiegeln, Ihre Marken müssen deutlich und glaubwürdig präsentiert sein.
Designte Inhalte sorgen in Kombination mit anspruchsvoller Gestaltung für Kundenbindung. Also generieren Sie unbewusste Energien und lassen Sie Ihre Medien für sich sprechen – und tun Sie dies im guten Gewissen, dass nichts willkürlich zusammengeschustert, sondern alles durchdacht designt wurde. Denn Grafikdesign ist Tiefenpsychologie und genau dafür stehe ich.
„Mit dem geplanten Flächenbombardement erleiden wir einen Streuverlust von 90 %, wir sollten das Targeting noch einmal überarbeiten.“
Ich denke, Sie spüren selbst, dass hier etwas nicht stimmt. Begriffe wie Targeting, Streuverlust oder Flächenbombardement gehören in die strategische Kriegsführung und nicht in den Bereich des strategischen Marketings.
Damit liegen Sie richtig, denn auch ich sehe Marketing nicht als Krieg und Kunden nicht als Ziele. Marken brauchen das Vertrauen der Kunden, und Kunden sind Menschen, deren Vertrauen man durch Ehrlichkeit und nicht durch Angriffspläne gewinnt.
Wenn Absatzzahlen einbrechen, werden Kunden oftmals mit Werbung überschüttet. Unternehmen zahlen Millionen für dieses Vorgehen. Doch so behandelt man nicht die Menschen, welche man von sich überzeugen möchte.
Meiner Meinung nach ist der gesamte Ansatz verfehlt. Denn was Ihre Marken brauchen, sind Ausstrahlung und Wiedererkennungswert, nicht Quantität und Oberflächlichkeit. Mein Ziel ist es, dass Ihr Unternehmen und Ihre Kunden zu einer Familie werden: Weg vom Gedanken der anonymen Masse, und hin zum „Wir“.
Die Vorteile liegen auf der Hand: Schaffen Sie sich Ihre eigenen Jünger und diese werden freiwillig für Ihr Unternehmen eintreten, es empfehlen und verteidigen. Anders formuliert: Aus Ihren Kunden werden externe Mitarbeiter, die rund um die Uhr für Sie im Einsatz sind.
Wie Sie das schaffen? Mit Ihrem Glauben an sich selbst und an Ihre Kunden. Greifen Sie nicht länger auf leere Slogans und Plattitüden zurück. Begeistern Sie durch Glaubhaftigkeit und Charakter! Ich unterstütze Sie, Ihre wahren Werte nach außen zu kommunizieren und zu zeigen, wofür Sie stehen und wer Sie wirklich sind: ein Unternehmen mit Profil und einzigartigen Marken.
Vielleicht haben Sie schon einmal davon gehört, dass Websites nur dazu da wären, dass man „auch im Internet was hat, wo man gefunden wird.“ Das ist natürlich völliger Quatsch und höchstens das Ergebnis schlechter Webbastelei. Denn Webdesign zeichnet sich gerade durch Nutzer-Erlebnisse aus.
Diese Erlebnisse reichen über das bloße Betrachten einer Visitenkarte hinweg. Darum bin ich überzeugt, dass Websites Möglichkeiten sind, Nutzerverhalten zu steuern und zu leiten. Dafür müssen sich Ihre Nutzer wohlfühlen, Aha-Erlebnisse haben und gern zurückkommen. Durch personalisierte Nutzerbereiche beispielsweise hinterlässt Ihr Webauftritt bleibenden Eindruck.
Sollen sich Ihre Nutzer registrieren oder Ihren Newsletter abonnieren, muss schon das Webdesign diese Zielvorgabe berücksichtigen. Entscheidend ist letztendlich, ob Ihre Nutzer zufrieden sind mit ihrem Onlinebesuch und Anreize für Folgebesuche haben. Dann ist Ihre Website nicht nur Visitenkarten-Ersatz, sondern besticht durch echten Mehrwert.
Prozessfluss etwa und intuitive Navigation sorgen für Komfort, Nutzerfreundlichkeit und dauerhaft niedriges Frustrationsniveau. Doch dieses gute Gefühl beim Surfen stellt sich natürlich nicht zufällig ein. Es ist die Folge genauer Kundenanalyse und sorgfältigen Herausarbeitens von Nutzerszenarien im Vorfeld der eigentlichen Umsetzung Ihres Projektes.
Im Ergebnis steuert Ihr Internetauftritt Nutzer-Erlebnisse und sorgt für langfristige Kundenbindung. Ihr Corporate Design ersetzt die Online-Visitenkarte und wird zum eigentlichen Erkennungsmerkmal. Gemeinsam schaffen wir echte Berührungspunkte, denn nur durch gutes Webdesign treten Firmeninteressen und Kundenwünsche in einen ehrlichen, respektvollen Dialog.
Damit das anschließend auch so bleibt, betreue ich Ihre Mitarbeiter ebenfalls. Ganz gleich, ob vor Ort oder durch Anfertigung von Richtlinien für konsistente Gestaltung und Nutzer-Erfahrung.
Also: Lassen Sie uns gemeinsam Ihr Unternehmen in die Welt tragen – nicht als langweilige Visitenkarte, sondern als Erlebnis.
… muss nicht zwangsläufig ein Geheimnis sein. Zugegeben, wie ein Internetauftritt im Detail programmiert ist, interessiert Nutzer oft herzlich wenig. Für sie zählen in erster Linie zwei Dinge: Kurze Ladezeiten und einfach zugängliche Informationen. Warum also viel Zeit auf sorgfältige und ordentliche Programmierung verschwenden, wenn es Wichtigeres gibt?
Die Antwort ist denkbar einfach: Ohne gute Programmierung geht gar nichts. Das beste Design versagt, wenn es mehrere Minuten zum Laden braucht. – Darum ist es sinnvoll, das „geheime Metier“ kryptischer Programmiersprachen nicht völlig aus den Händen zu geben, sondern schon zu Anfang auf das Development einzuwirken und es mitzugestalten.
Sie haben richtig gelesen. Ich halte es für notwendig, beim Designen sogar das Development mitzugestalten. Zwar stimmt es, dass die Programmierung nach dem Design kommt, doch bedeutet das keineswegs, dass man sie nicht beeinflussen könnte, beispielsweise durch den überlegten Einsatz von Anwendungen.
Informatiker denken oft nur an die technische Realisierung eines Designs. Hier kann es passieren, dass wichtige Aspekte – wie etwa das Nutzererlebnis – nicht zufriedenstellend umgesetzt werden. Dies liegt entweder daran, dass es vielen Informatikern an solidem Grundwissen in Designfragen mangelt, oder aber am Design selbst, das nicht mit Blick auf die nachfolgende Programmierung entworfen wurde.
Darum unterstütze ich Sie gern mit meiner Expertise. Ich beherrsche zahlreiche Programmiersprachen und weiß, was technisch umsetzbar ist. Als Mediator zwischen Designern und Programmierern kann ich Ihrem Personal vermitteln, worauf es ankommt.
Auf Wunsch übernehme ich die Programmierung auch selbst, sodass Design und Entwicklung aus einem Guss sind. Ich stelle für Sie sicher, dass Nutzer-Erlebnis und Nutzbarkeit erhalten bleiben bei optimaler Ressourcenverwertung und Suchmaschinen-Optimierung (SEO). Denn Designen bedeutet für mich: Nie etwas dem bloßen Zufall zu überlassen.
Klingt das verwirrend? Dann lassen Sie mich eine kurze Geschichte erzählen.
Als ich Ende der 90er-Jahre begann, mich für Design und Webdesign zu interessieren, waren Informationen nur schwer zugänglich, das Internet steckte noch in den Kinderschuhen und die Bibliothek war eine gute Freundin. Schon damals war ich unzufrieden – wenn auch zunächst über die Qualität meiner eigenen Fähigkeiten. Ich hatte noch viel zu lernen und wusste intuitiv: Das funktioniert so noch nicht.
Diese Unzufriedenheit ließ mich nicht los. Ich wusste, dass die technischen Limitierungen des Internets zu Beginn des neuen Jahrtausends langfristig so nicht funktionieren konnten. Ich war ebenfalls unzufrieden, weil die „althergebrachten Gestaltungsregeln“ und deren geforderte „stringente“ Einhaltung längst antiquiert waren.
Einige Zeit später waren es die Kunden, die mich unzufrieden stimmten. Ihr Wunsch, frei nach persönlichem Geschmack „mitzugestalten“, der funktionierte so nicht. Denn gutes Design ist konsequent bis ins kleinste Detail, jedoch nicht geprägt von individuellen Vorlieben. Verstehen Sie mich jedoch bitte nicht falsch, denn natürlich gibt es immer einen definierten Auftrag, doch sind die Mittel zur Umsetzung abhängig von den Zielen und nicht von Neigungen.
Heute lese ich den eingangs erwähnten Satz und lächle dabei. Spiegelt er doch mein gesamtes Leben wieder und traf in allen Lebensabschnitten auf jeweils andere Weise zu. Sicherlich waren meine Motive nicht immer so wahr, wie ich geglaubt hatte. Doch dienten sie mir stets als Motor, mich weiterzuentwickeln, nie still zu stehen und immer nach neuen Lösungen zu suchen.
Heute weiß ich, dass Design ohne Wissen nicht funktioniert. Ich weiß die technischen Möglichkeiten auszureizen, um auch anspruchsvolle Ideen zu realisieren. Ich weiß, dass die „althergebrachten Regeln“ Gültigkeit besitzen, solange man kreativ bleibt und sie nicht blind anwendet. Ich weiß ebenfalls, dass Kunden sich gern in ihren Projekten wiedererkennen wollen. – Darum muss ich Ihnen die richtigen Werkzeuge an die Hand geben, damit Sie nachvollziehen können, warum ich es
gerade auf diese Art und nicht anders umgesetzt habe.
Ob ich heute zufrieden bin? Ganz sicher nicht! Ich bin im Inneren noch genauso unzufrieden wie damals, nur dass sich die Motive wieder einmal geändert haben. Was allerdings unverändert blieb, ist meine ehrliche Überzeugung: Immer das Bestmögliche gestalten zu wollen.
Ihr Daniel Heinke
Als international tätiges Iron Research Unternehmen entwickelt Montanium quantitative Modelle zur Entscheidungsfindung bei Investitionen auf dem weltweiten Stahlmarkt. Montanium bietet Orientierung: Durch Fachwissen und technisches Verständnis werden Investoren sicher beraten. Schnelligkeit, Zuverlässigkeit und Erfolg zeichnen das Unternehmen aus. Anhand personalisierter Markt-Analysen lassen sich Services und Produkte genau auf die Bedürfnisse der Anleger zuschneiden. Des Weiteren pflegt Montanium Datenbanken für Best Practices, Benchmarking und Key Performance Indikatoren, die Unternehmer bei der Optimierung Ihrer Stahlfirmen unterstützen.

Schwerpunktmäßig wurde auf eine konsequente Umsetzung der Firmenwerte geachtet. Vertrauen, Seriosität und Kompetenz mussten glaubhaft kommuniziert werden. Hierfür wurden sowohl ein Prozessflussdiagramm erstellt als auch moderne Piktogramme zur einfachen Navigation entwickelt. Weite und Offenheit im Design vermitteln ein Gefühl von Glaubwürdigkeit und Transparenz. Für das Logo wurde auf eine gesperrte, serifenbetonte Schrift zurückgegriffen, um Wertigkeit auszustrahlen. Sie steht im Kontrast zu den klaren serifenlosen Buchstaben der Unterzeile. Als Wiedererkennungs-Merkmal wurde der Haarstrich aus dem A entfernt.

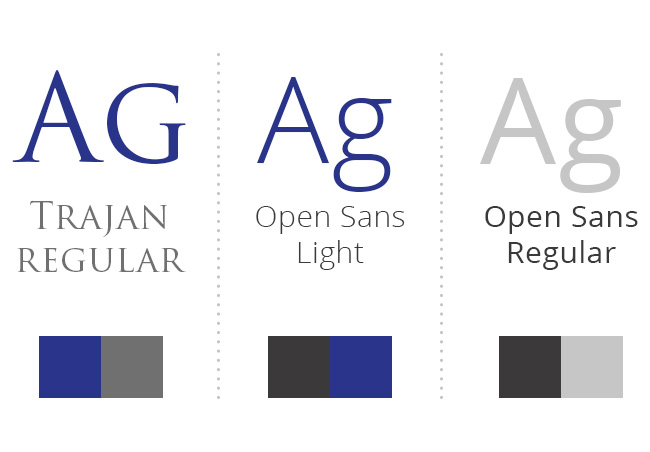
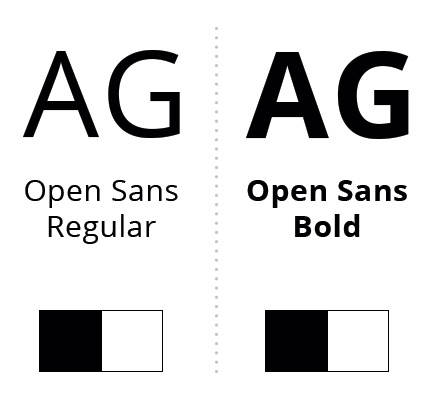
Sicherheit und Eleganz waren leitende Prinzipien der Schriftauswahl. Als Schrift im Logo wurde Trajan Regular verwendet. Ihre markanten Serifen betonen Standhaftigkeit und Selbstbewusstsein; die Modifikation des Buchstabens A unterstreicht dies zusätzlich. Der fehlende Haarstrich betont Selbstsicherheit und seriöses Auftreten. – Die Open Sans in den Schnitten thin und light mit leicht erhöhter Laufweite und größerem Zeilendurchschuss sorgt für Helligkeit und sehr gute Lesbarkeit. Eingesetzt wird sie im Fließtext, den Headings und der Subline – sie prägt somit den Charakter der gesamten Website.

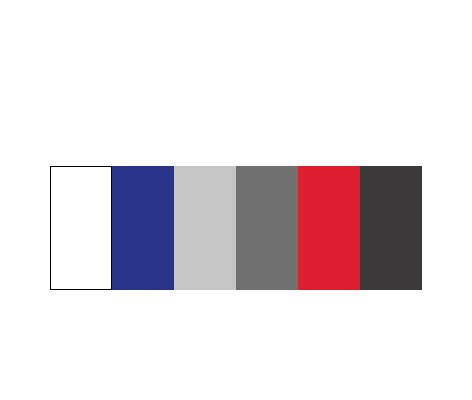
Die Farbpalette bilden Dunkelblau, Rubinrot und Grau. – Dunkelblau steht für Vertrauen, Seriosität, Aufrichtigkeit und Präzision. Als Kontrast dient Rubinrot. Aufgrund seiner stark energetischen Wirkung wurde es jedoch nur sparsam eingesetzt. An prägnanten Stellen lenkt es als Signalfarbe die Aufmerksamkeit, beispielsweise bei der Menü-Navigation. Gleichzeitig betont es die Affinität von Stahl und Feuer, ohne dessen destruktive Komponente aufzugreifen. Für die Hintergrundgestaltung einzelner Elemente wurde ein neutrales Grau gewählt, welches die Spannung zwischen Blau und Rot harmonisch ausgleicht und abrundet.

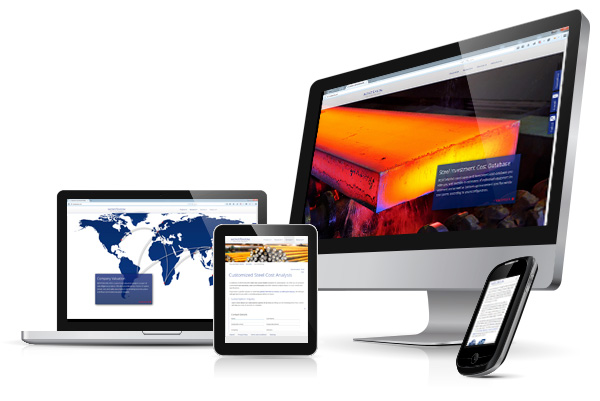
Ziel des Layouts war der durchdachte Einsatz von Bildern, die sich bewusst gegen Stahl-typische Assoziationen richten. Denn als Finanzdienstleister steht bei Montanium nicht das Roh-Material, sondern dessen Relevanz und Vielseitigkeit im Fokus. Lebhafte Farben und frische Perspektiven generieren beim Betrachter Aha-Erlebnisse und neue Blickwinkel. Entworfen wurde das Layout als Responsive- und Mobile-First-Template, um bestmögliche Darstellung auf allen Geräten zu garantieren. Die Verwendung eigens entwickelter Piktogramme sorgt für Transparenz, einfache Orientierung und Nutzer-Komfort.
Der Bundes-Leistungswettbewerb für Bauhandwerker, ausgetragen vom Zentralverband des deutschen Baugewerbes (ZDB), findet 2015 zum 64. Mal statt. Für das Baugewerbe ist er gleichzusetzen mit nationalen Sportevents, bei denen mehrere Teams um die Goldmedaille kämpfen. Etwa 80 Landessieger treten in verschiedenen Berufen gegeneinander an, der Gewinner erhält Presse- und Branchen-Aufmerksamkeit sowie attraktive Sponsorenpreise. Jedoch wurde die deutsche Meisterschaft im Bauhandwerk bisher zu wenig in dieser Form wahrgenommen. Ziel der Kampagne war es deshalb, ein neues, sportliches Image herauszuarbeiten, um mehr öffentliches Interesse zu generieren.

Der Bundesleistungs-Wettbewerb wurde durch das neue Design zeitgemäßer und frischer gestaltet. Mit sportlichem Image und einem Cinematic Look and Feel wird alter Staub weggepustet und Platz für die Wahrnehmung als nationales Sportereignis gemacht. Der Slogan „Alles oder nichts“ verdeutlicht diese sportliche Konkurrenz zwischen den Teams. Gecastet wurden Lehrlinge und keine Models, um bodenständig zu bleiben und die Verbundenheit zum Handwerk zu betonen. Als Logo wurde eine markante, wiedererkennbare Schriftmarke entworfen, die sich vor einem Dunkelviolett gehaltenen Hintergrund mit konstruiertem Linienmuster absetzt.

Als Schrift kommt in allen Bereichen der Kampagne die Open Sans zum Einsatz. Es wurde darauf geachtet, dass sie den neuen Charakter des Bundes-Leistungswettbewerbs natürlich unterstreicht. Schriftmarke, Headlines und Slogan wurden in Versalien mit gesperrter Laufweite gesetzt, sie veranschaulichen Sportlichkeit mit solidem Fundament. Der Fließtext verwendet die Open Sans in Normalbuchstaben, ebenfalls mit erweiterter Laufweite, um dieselbe Wirkung zu erzielen. Alle Medien wurden vollflächig gedruckt, die weiße Schrift setzt sich vor dem bunten Hintergrund stets effektvoll ab.

Bestimmend bei der farblichen Gestaltung sind Violetttöne und Weiß. Violett verstärkt das ausgestrahlte Selbstbewusstsein der Personen. Es regt die Fantasie an, inspiriert und verleiht der Kampagne eine außergewöhnliche Nuance. Indigo ist dunkler und schärft die Wahrnehmung, indem es Kontraste und Personen klarer hervortreten lässt. Weiß wird als Farbe verwendet, um die Schrift vor dem dunklen Hintergrund sichtbar zu machen und Werte wie Frische, Sportlichkeit und Freude zu kommunizieren. Die Kombination aus kalten und warmen Farben bewirkt den Cinematic Look.

Großflächenwerbung, Flyer-Konzepte und Postkarten wurden bereits im Vorfeld entworfen, um auch später noch mit dem Webauftritt konsistent zu sein. Als Sammelpunkt wurde eine Landingpage im Internet eingerichtet, von der aus alle Informationen zugänglich sind, und welche später Zielpunkt der geschalteten Werbung wird. Realisiert wurde der Web-Auftritt als Responsive- und Mobile-First-Template. Angestrebt war kampagnenweit die Vermittlung von sportlichem Flair und Wettkampf, weswegen besonderes Augenmerk auf eine ansprechend exponierte Präsentation der Personen gelegt wurde.
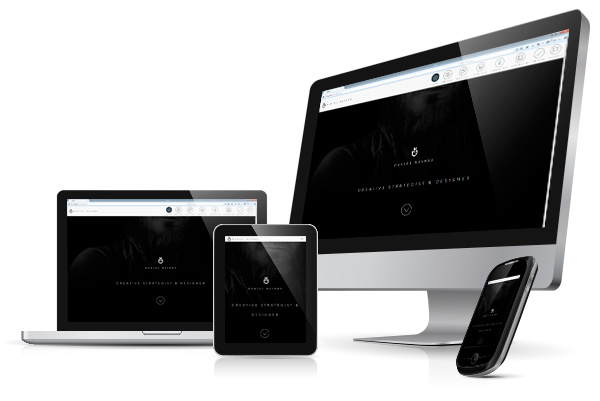
Design bedeutet für mich, das Unsichtbare sichtbar zu machen. Meine eigene Website soll veranschaulichen, was ich mir darunter vorstelle: Eleganz und Reinheit, Übersichtlichkeit und Funktionalität. Im Vordergrund stand selbstverständlich die Präsentation meiner Arbeit als Grafik- und Webdesigner. Allerdings verstehe ich meine privaten Projekte immer auch als persönliche Forschungsabteilungen, in denen ich Neues versuche und meiner Kreativität freien Lauf lasse. Darum wurde danielheinke.de als innovativer One-Pager realisiert. Meine Erfahrungen aus diesem Ansatz fließen direkt in die Projekte meiner Kunden – in diesem Sinn wird aus Selbstdarstellung: Fortbildung.

Um abstrakte Begriffe wie Reinheit und Eleganz zu vermitteln, wurde ein minimalistisches Design gewählt: wenige Farben, seriöse Schriften, Verzicht auf alles Unwesentliche. Der Inhalt soll für sich sprechen, losgelöst von den Vorgaben komplexer Corporate Designs. Dieser Ansatz richtet sich bewusst gegen die Marktschreier-Mentalität, taube Ohren durch noch lauteres Gebrüll zu reanimieren. Transparenz und Klarheit generieren Nutzerfreundlichkeit – auf Augenwischerei und Regenbogenwelt wurde verzichtet zugunsten dezenter Zurückhaltung. Die selbst gestalteten Icons sorgen für Orientierung und dienen als funktionale Blickfänger.

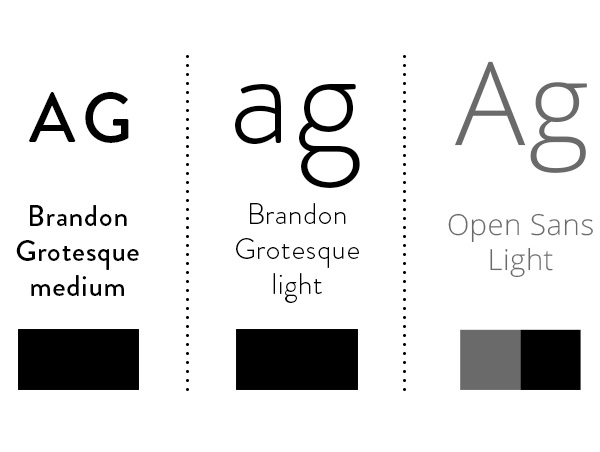
Das leitende Prinzip der Schriftauswahl war Bescheidenheit. Durch elegante Darstellung und sehr gute Lesbarkeit sollte der Text für sich sprechen. Sowohl die Brandon Grotesque in Versalien als auch die Brandon Grotesque in Normalschrift wurden für diesen Zweck herausgegriffen. Letztere verleiht Highlights und Subheadings Stil, bleibt aber stets dezent und funktional wie Ihre Schwester in Großbuchstaben. – Für den Fließtext kommt die Open Sans zum Einsatz. Ihr unkompliziertes Schriftbild und die zurückgenommene Erscheinung sorgen für sicheren Textfluss und Glaubwürdigkeit.

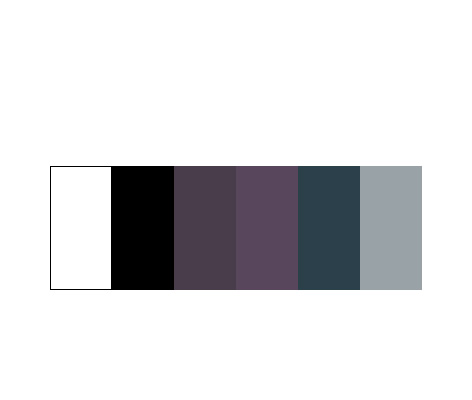
Um das reduzierte Design farblich angemessen umzusetzen, wurde das Kontrastpaar Schwarz-Weiß verwendet. Der weiße Hintergrund bietet Gestaltungs-Raum und vermittelt Offenheit und Weite. Er dichtet nichts hinzu, was nicht da ist. Schwarz hebt sich davon ab, wirkt eloquent und seriös. – Entsättigtes Violett wurde an interaktiven Stellen eingesetzt. Es regt die Fantasie an und betont die Rolle der Kreativität im strukturierten Design-Prozess. Um diese Kombination zu unterstreichen wurde Petrol verwendet. Bei der Navigation durch die Icons vermittelt es Klarheit und schöpferischen Ausdruck.

Um auf unterschiedlichen Endgeräten optimal dargestellt zu werden, wurde das Layout sowohl als Responsive- als auch Mobile-First-Template entworfen. Die Website besitzt klar strukturierte Sektionen mit fest abgegrenztem Thema, das Design als One-Pager erinnert an die Sachlichkeit von Print-Medien. Um den nötigen Platz für angemessene Projektdarstellung zu gewährleisten, lassen sich die Projekte im Œuvre aufblättern wie Flyer. Von oben nach unten gelesen zeigt meine Website nicht nur, was ich für Sie tun kann, sie erzählt ebenfalls, wer ich bin und für was ich stehe: Ehrlichkeit, Kreativität und Fachwissen.
Das Unternehmen Mami Poppins vermietet Kinderwagen. Firmenwerte wie Kundennähe, familiäre Ausstrahlung, Ehrlichkeit und Transparenz richten sich darum vor allem an Frauen und Mütter. Durch faire Mietpreise und sichere Kinderwagen in trendigen Designs wird Mutterschaft neu interpretiert: Mobilität, Selbstbewusstsein und Flexibilität verdrängen spielerisch veraltete Stereotype. Zusätzlich buchbare Extras erweitern das Angebot, individuelle Abo-Möglichkeiten erschließen breite Kundenkreise. – Mami Poppins spricht moderne Familien an, die nicht an der Sicherheit ihrer Kinder sparen, jedoch bei der Anschaffung ihrer Kinderwagen genau hinschauen.

Das Logo von Mami Poppins verbindet Traditionsbewusstsein und Moderne. Das Design orientiert sich hierfür an alten Krämerschildern und Zunftzeichen, schlägt aber Brücken in die Gegenwart. Traditionelle Werte wie Zuverlässigkeit und Qualität werden kombiniert mit modernen Vorstellungen von Flexibilität, Modebewusstsein und Individualität. Die modisch gekleidete Frau strahlt durch ihre Körperhaltung selbstbewusste Lebensart und Verantwortungsbewusstsein aus, der alte Kinderwagen steht für die traditionellen Werte. Das Grünblau transportiert Sachlichkeit und Funktionalität, wirkt jedoch gleichzeitig frisch und entspannend.

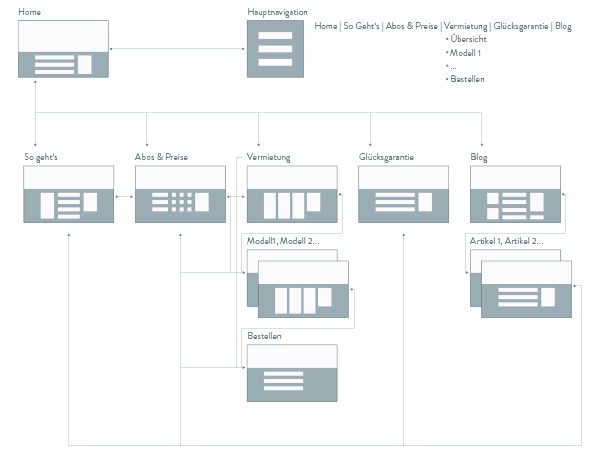
Die Projektcharakteristika wurde en détail herausgearbeitet und präzisiert. Anhand eines Prozessflussdiagrammes wurde der Gestaltungsprozess konkretisiert. Konsistenz wird erreicht, indem sich das Design durchgängig am Attribut „menschlich“ orientiert: Das Look and Feel repräsentiert den modernen Menschen, weil es Frische und Urbanität verbindet. Auch die nutzer-zentrierte Informationsstruktur ist „menschlich“ – nicht das Produkt, sondern der Mensch steht im Mittelpunkt. Um dies zu unterstreichen, sorgt die spielerisch-elegante Nutzerführung für Flow und einfache Navigation.

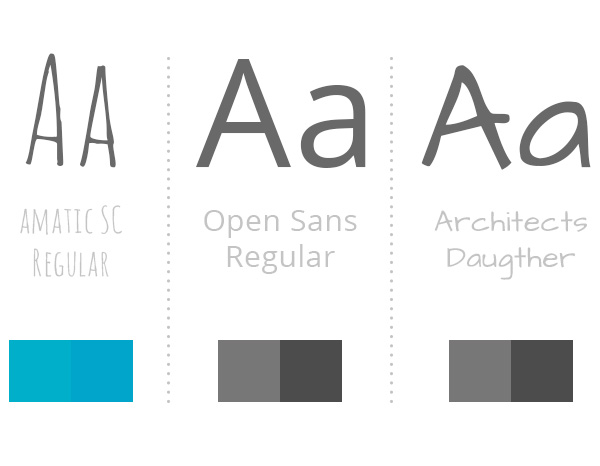
Als qualitativ hochwertige freie Schriften wurden ausgewählt: Amatic SC, Open Sans und Architect's Daugther. Amatic SC ist die Brandschrift und wird sowohl im Logo, als auch in allen Headlines verwendet. Verspielt und elegant verkörpert sie die Werte von Mami Poppins. Open Sans wird als gut lesbare Fließtextschrift für die Inhalte benutzt. Klar und einfach, besitzt sie dennoch das gewisse Etwas. Architect's Daughter schließlich ist für die Sublines. Als charakterstarke Handschrift steht sie zwischen der Amatic SC und der Open Sans. Dadurch bleiben die Sublines prägnant und das Design konsistent. Große Schriftgrößen und überdurchschnittliche Laufweiten sorgen für Lesbarkeit und ein Gefühl von Freiheit.

Die Farbauswahl verkörpert die Werte von Mami Poppins und setzt Akzente. Grünblau als Grundfarbe wurde wegen seiner psychologischen Eigenschaften gewählt. Es steht für Sachlichkeit und Funktionalität, wirkt dabei aber beruhigend und frisch. Es bildet den ruhigen Gegenpol zum verspielten Charakter von Mami Poppins. Ergänzt wird die Palette durch Grautöne und ein fast schwarzes Rot als Komplementärfarbe zur Grundfarbe. Das dunkle Rot findet Einsatz im Fließtext und im Logo – auf Schwarz wurde verzichtet, um dem Design eine warme Nuance hinzuzufügen. Ziel der Farbauswahl war es, den Nutzer nicht zu bedrängen, sondern ihm Raum für bewusste Kaufentscheidungen zu lassen.

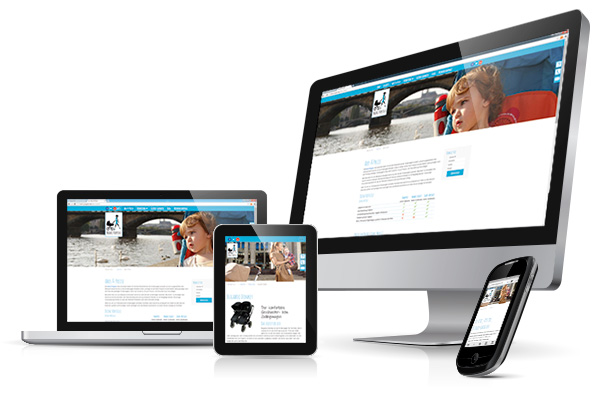
Das Layout wurde als Responsive- und Mobile-First-Template entworfen. Dennoch durfte es keine Abstriche bei der Nutzung von Desktop-PCs geben. Die Lösung war eine offene und weite Gestaltung, welche Freiheit und Unbekümmertheit vermittelt. Unterstützt durch Schriftauswahl und Farbschema wirkt die Darstellung auf unterschiedlichen Endgeräten immer natürlich und nachvollziehbar. Kleine Akzente runden den Gesamteindruck ab (wie etwa die Wahl der Brandschrift für Preisangaben). Das Layout vermittelt glaubhaft die Werte, für die Mami Poppins steht.